
Project Oveview
TIMELINE
April - June 2022
TEAM
Umeh Chinonso
Chukwuamaka Osuji
LINK
www.docnikimmigration.com
My Role
My Role
Product Designer
Product Designer
Tools
Tools
Figma
Figma
After Effects
After Effects
Illustrator
Illustrator


Introduction
Introduction
Project Description
Project Description
DocNIK IMMIGRATIONS is a leading consulting company that specializes in delivering seamless end-to-end guidance to clients looking to achieve their life goals without facing any immigration hurdles.
DocNIK IMMIGRATIONS is a leading consulting company that specializes in delivering seamless end-to-end guidance to clients looking to achieve their life goals without facing any immigration hurdles.
Problem Statement
Problem Statement
The current website design is out of touch with the needs of its users, causing frustration and making it challenging to access essential information, navigate the site, or complete necessary tasks. This leads to a poor user experience that can negatively impact the website's conversion rates.
The current website design is out of touch with the needs of its users, causing frustration and making it challenging to access essential information, navigate the site, or complete necessary tasks. This leads to a poor user experience that can negatively impact the website's conversion rates.
Solution
Solution
The solution is to create a modern and user-friendly website that greatly enhances user engagement and increases conversion rates. This wil be done by incorporating clear navigation, easy-to-digest content, and user-focused features.
The solution is to create a modern and user-friendly website that greatly enhances user engagement and increases conversion rates. This wil be done by incorporating clear navigation, easy-to-digest content, and user-focused features.
Ideation



Discovering the problem
Discovering the problem
There was limited time to finish up the website, so I skipped the part where I would have interviewed personas. Instead, I had a meeting with the company's customer service team, where I made inquiries about the pain points of its users.
There was limited time to finish up the website, so I skipped the part where I would have interviewed personas. Instead, I had a meeting with the company's customer service team, where I made inquiries about the pain points of its users.
"I tried to book a consultation on your website, but it was so difficult to navigate that I gave up."
"I tried to book a consultation on your website, but it was so difficult to navigate that I gave up."
"Your website hasn't been updated in a long time."
"Your website hasn't been updated in a long time."
"I couldn't find enough information about the services you offer on your website."
"I couldn't find enough information about the services you offer on your website."
"The website is confusing, their services are scattered and I can't seem to understand what's going on
"The website is confusing, their services are scattered and I can't seem to understand what's going on
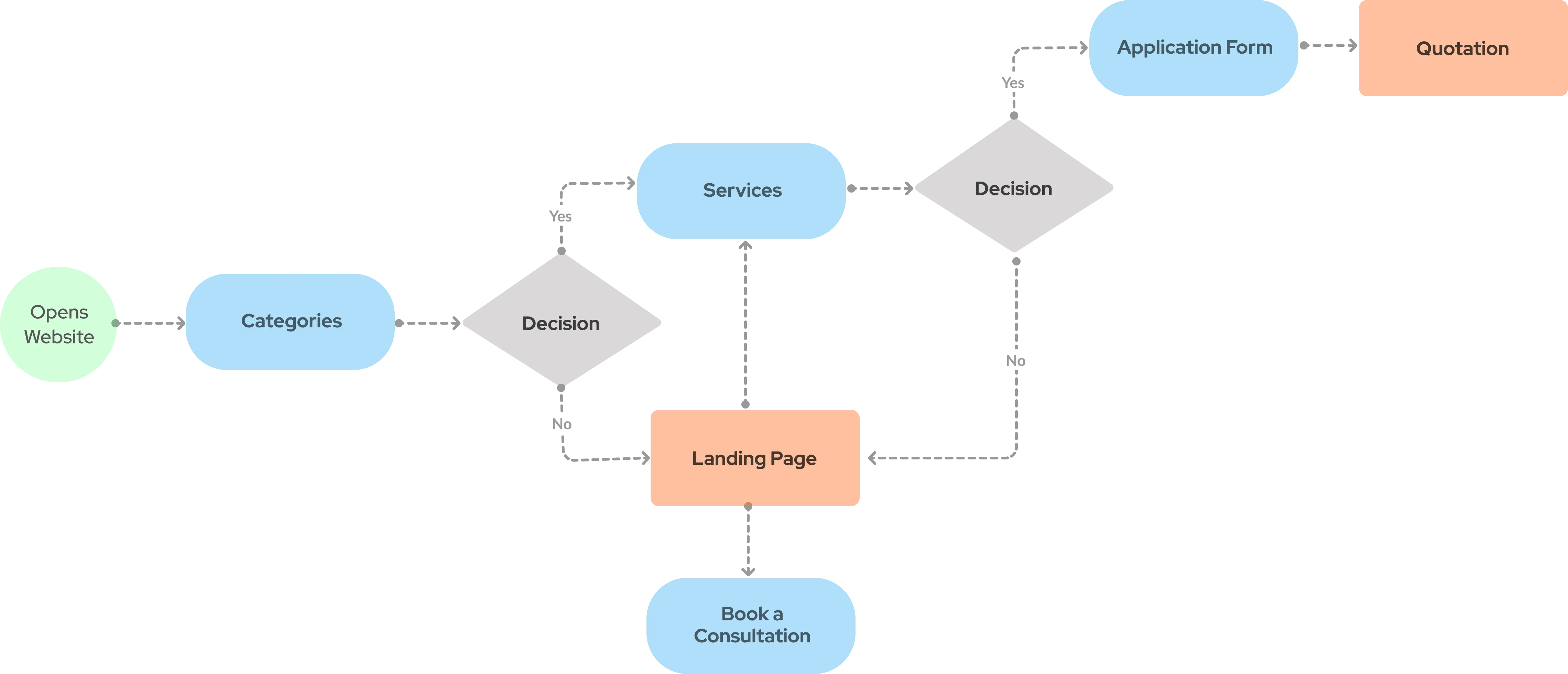
User Flow
User Flow
After gathering real insights into the problem at hand, I created a user flow to ensure that the user successfully achieves their goal.
After gathering real insights into the problem at hand, I created a user flow to ensure that the user successfully achieves their goal.

Prototype
Sketches
Sketches
I sketched out multiple ideas based on my research without committing to any specific solution. This allowed me to explore various possibilities before deciding on the best one later in the process.
I sketched out multiple ideas based on my research without committing to any specific solution. This allowed me to explore various possibilities before deciding on the best one later in the process.
Design System
Design System
I built a design system in order to ensure design consistency, design language and reusable components that would increase design and development velocity, and reduce the time spent reinventing the wheel on solutions.
I built a design system in order to ensure design consistency, design language and reusable components that would increase design and development velocity, and reduce the time spent reinventing the wheel on solutions.
Colours
I inherited the color styles from the company's brand colors with a touch of complementary colors.
#FCE9E9
#ED262B
#641012
#F2F3F5
#434B53
#33393F
#EEC725
#0084FF
#00981E
Typography
I chose Raleway for the website because it is a sleek and adaptable typeface with geometric lettering and ideal character spacing. It is also very versatile, with multiple weight options, making it a good choice for both headings and body copy.
Stylename / Font size
Stylename
Weight / Preview
Weight
Use
Use
Heading 1
/ 46px
Heading 1
/ 46px
Bold
Bold
ExtraBold
ExtraBold
Black
Black
For the Hero Text of the website
For the Hero Text of the website
Heading 2
/ 32px
Heading 2
/ 32px
Bold
Bold
ExtraBold
ExtraBold
Black
Black
For the Hero Text of the website
For the Hero Text of the website
Heading 3
/ 24px
Heading 3
/ 24px
Semi - Bold
Semi - Bold
Bold
Bold
ExtraBold
ExtraBold
For the Hero Text of the website
For the Hero Text of the website
Body / 18px
Body / 18px
Regular
Regular
Medium
Medium
For the Hero Text of the website
For the Hero Text of the website
Body / 16px
Body / 16px
Regular
Regular
Medium
Medium
For the Hero Text of the website
For the Hero Text of the website
Body / 14px
Body / 14px
Regular
Regular
Medium
Medium
For the Hero Text of the website
For the Hero Text of the website
Body / 12px
Regular
Medium
For the Hero Text of the website
For the Hero Text of the website
Icons
I went with a simple icon set because detailed icons increase cognitive load. I focused on simplicity to help users understand the concept the icon represents and recognize icons on smaller screens.

Landing Page Explorations
Landing Page Explorations
I created several landing page designs, I asked experienced designers for their feedback to determine which design had the most appealing and attractive user interface.
I created several landing page designs, I asked experienced designers for their feedback to determine which design had the most appealing and attractive user interface.

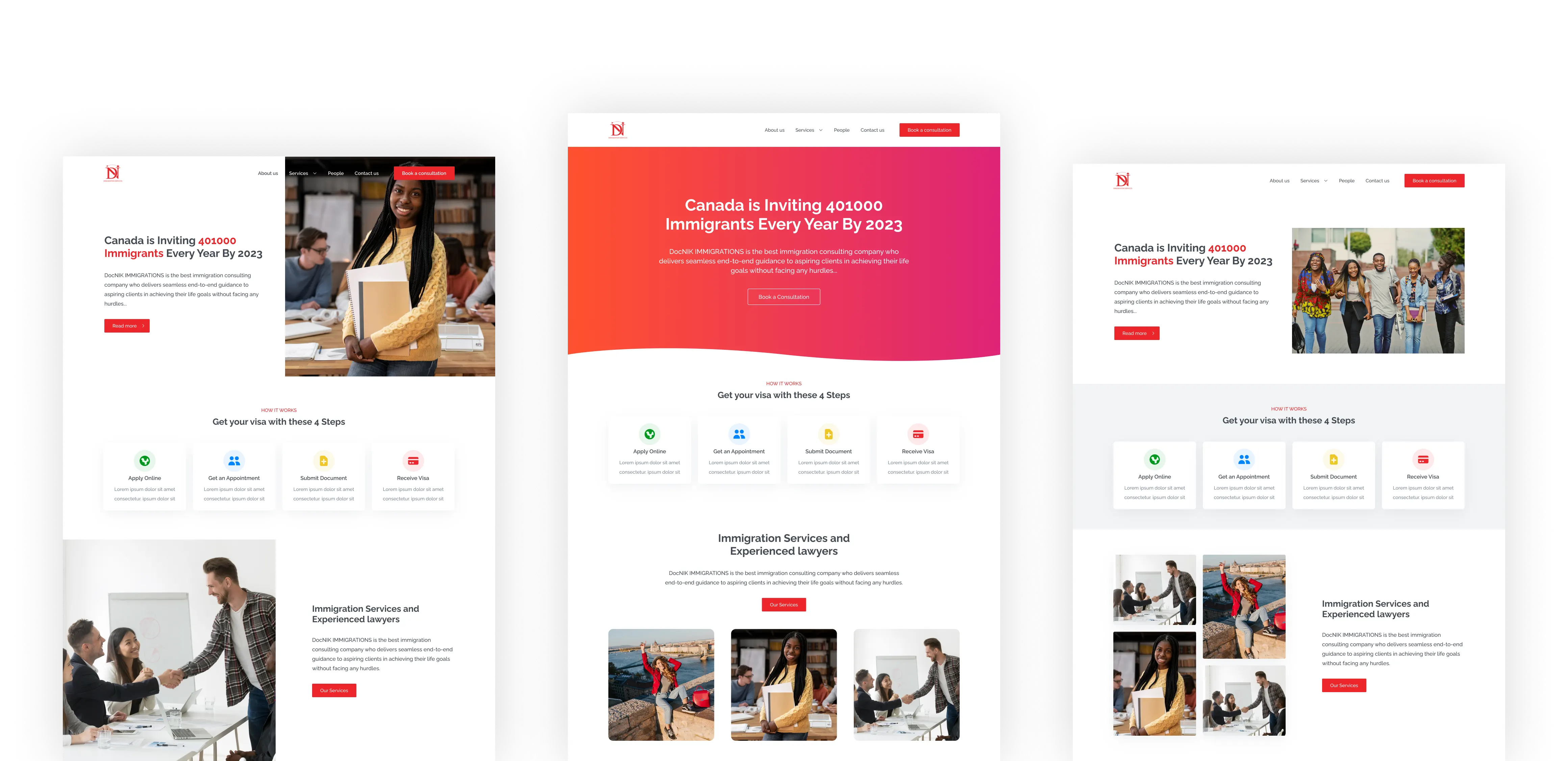
Final Designs
For the final designs, I opted for a simple layout with a strong focus on the landing page and services page.
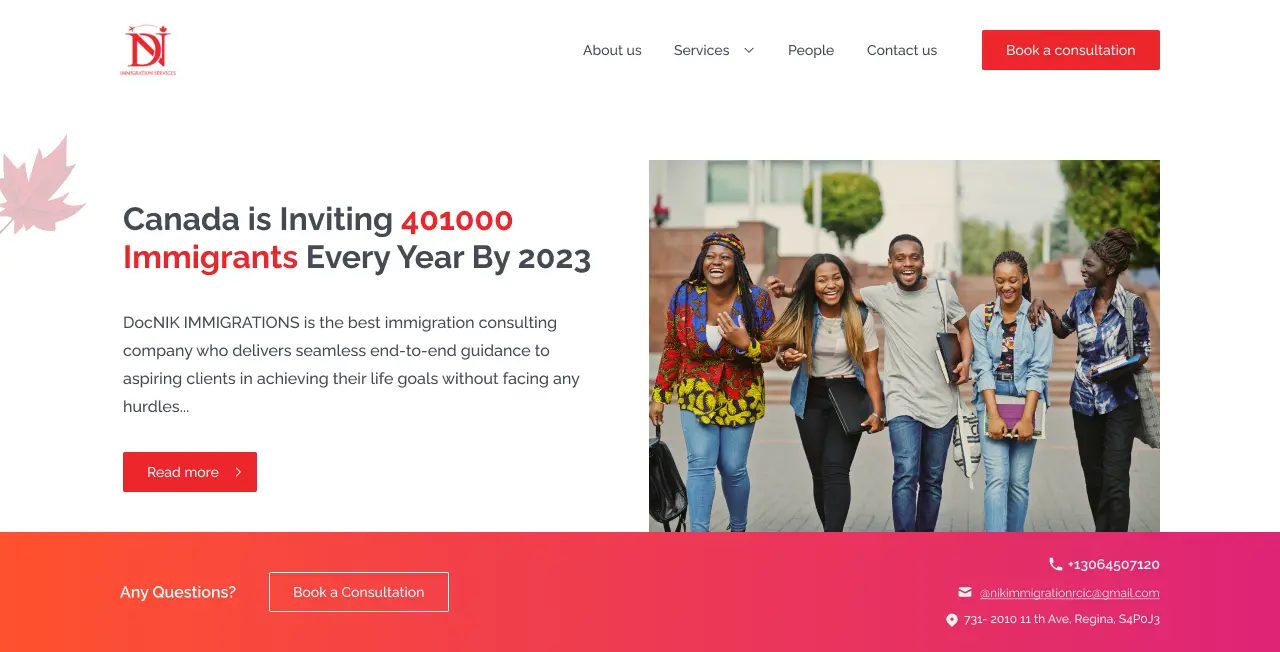
Landing Page
To make a strong first impression on the landing page, I chose a simple layout with clear calls to action and high-quality images.
Services Page
I divided the services page into clear and concise categories and subcategories, making it easy for users to find theservice they need.
Landing Page
To make a strong first impression on the landing page, I chose a simple layout with clear calls to action and high-quality images.
Services Page
I divided the services page into clear and concise categories and subcategories, making it easy for users to find theservice they need.
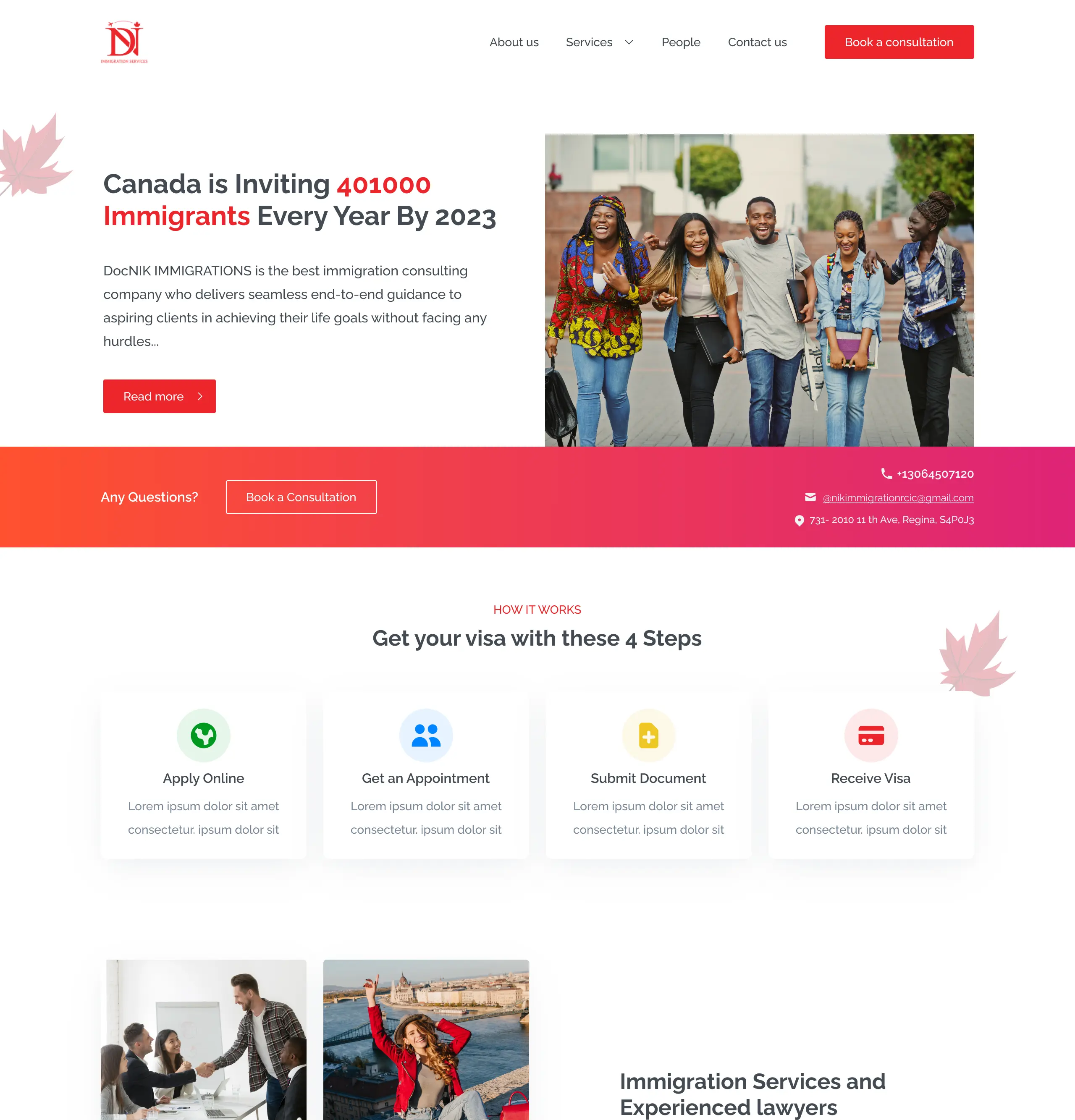
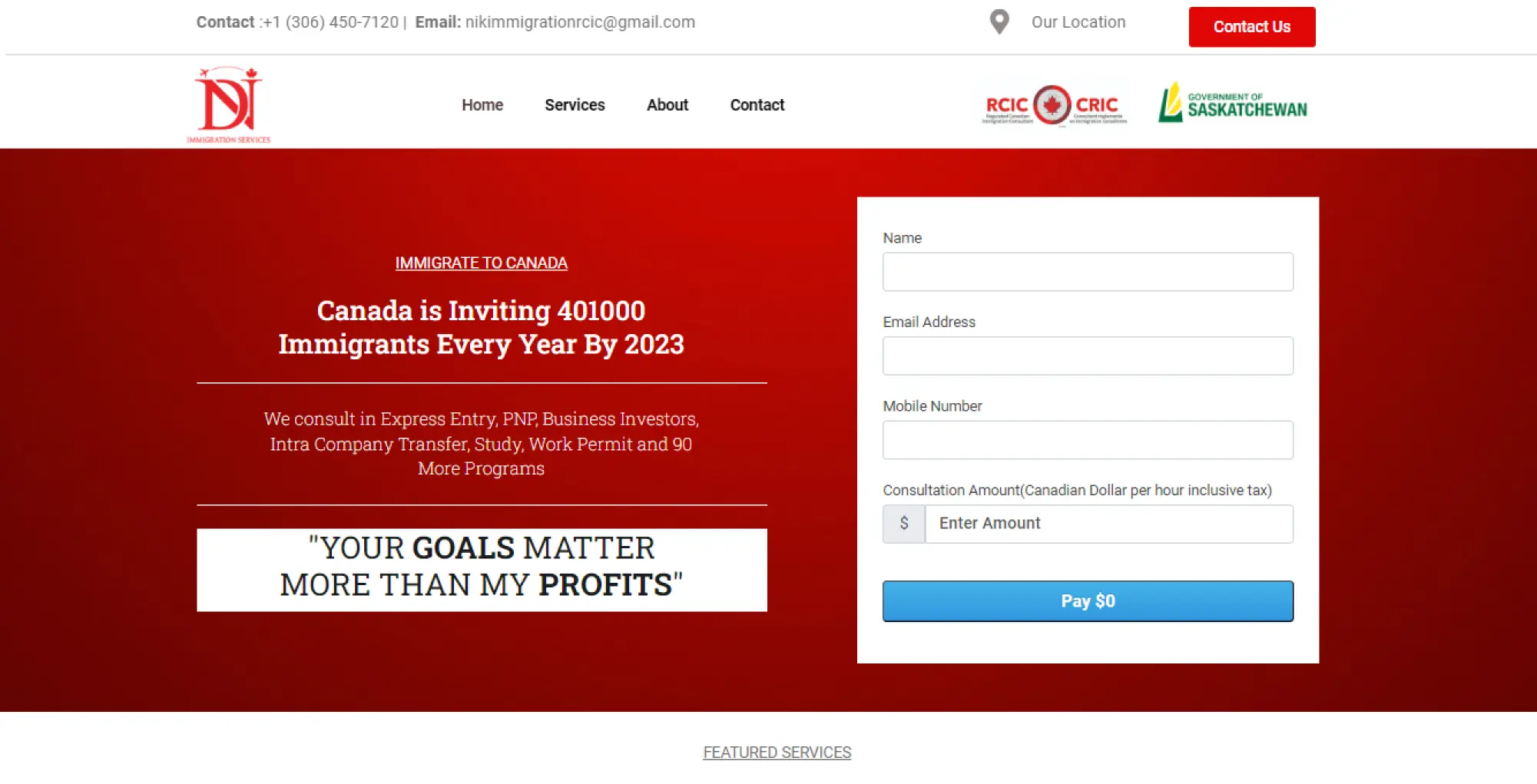
Old Website Vs Redesign
Old Website Vs Redesign
Here’s a quick preview of the old website design and the redesign.
Here’s a quick preview of the old website design and the redesign.
Before
After


Conclusion
What I Learned
What I Learned
I have learned firsthand how crucial it is to prioritize credibility when it comes to designing such websites. Immigration websites deal with sensitive information, and users rely on these websites to access crucial information about their status, applications, and more. Therefore, it's vital to establish trust right from the start to ensure that users feel confident using the website.
I have learned firsthand how crucial it is to prioritize credibility when it comes to designing such websites. Immigration websites deal with sensitive information, and users rely on these websites to access crucial information about their status, applications, and more. Therefore, it's vital to establish trust right from the start to ensure that users feel confident using the website.
Future Plans
Future Plans
Increase Website Engagement
I plan to this by personalizing web experience for users.
I plan to this by personalizing web experience for users.
To maintain and update the website
By regularly updatinga nd maintaining a website with up-to-date information, new content, products, and services. ensuring that it is functioning properly, and optimizing it for usability.
By regularly updatinga nd maintaining a website with up-to-date information, new content, products, and services. ensuring that it is functioning properly, and optimizing it for usability.














